Мои работы
Никто не зажигает светильник, чтобы спрятать его за дверью: цель его в создании света, чтобы открыть людям глаза и показать чудеса вокруг...
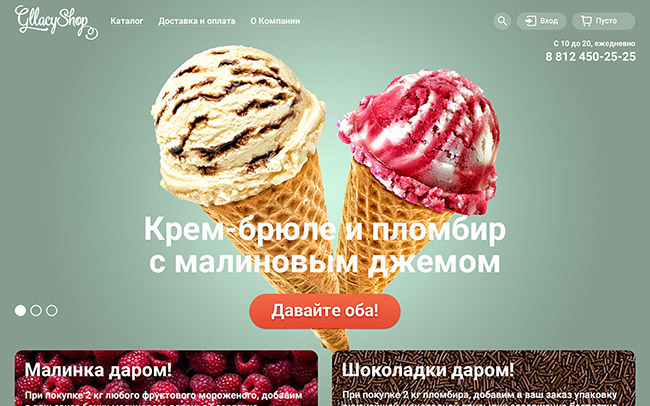
Лендинг Take
- Разметка по технологии БЭМ
- Адаптивная верстка
- Резиновая верстка на флексах
- Адаптивная графика
- Стили на препроцессоре Sass
- Кроссбраузерная верстка
- Автоматизация - Gulp

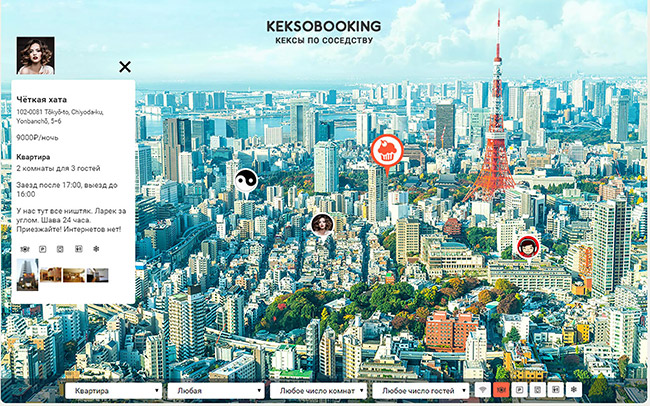
Токио
- Оживление готовой верстки на JS:
- 1.Обмен данными с сервером
- 2.Фильтрация данных
- 3.Формирование объектов DOM
- 4.Валидация формы
- 5.Загрузка файлов через Drag-n-Drop
- 6.Кроссбраузерные скрипты

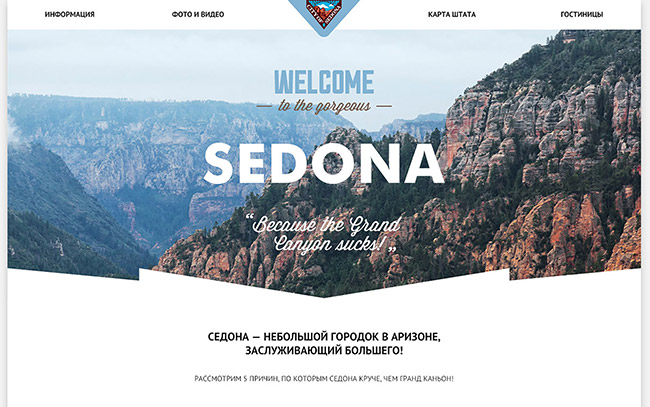
Пинк
- Адаптивная верстка 3-х страниц
- Фиксированная верстка на флексах
- Адаптивная графика, SVG-спрайт
- Стили на препроцессоре Sass
- Всплывающие окна на JS
- Кроссбраузерная верстка
- Автоматизация - Gulp

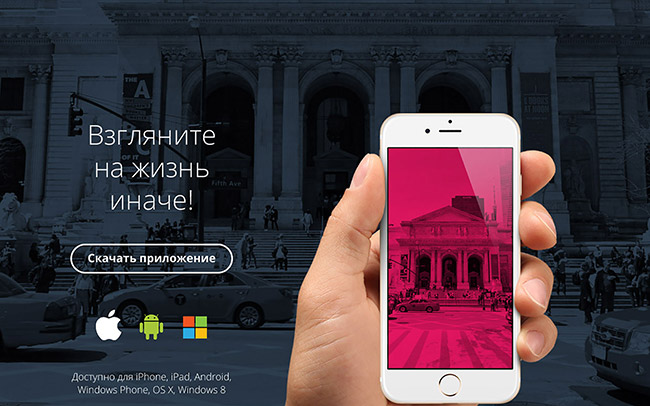
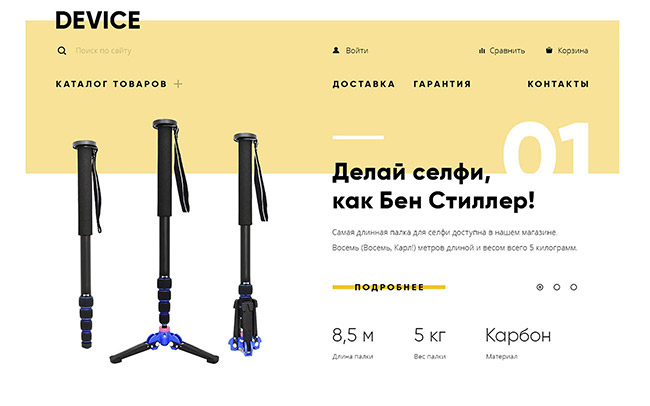
Девайс
- Фиксированная верстка на флексах
- Выполнены главная страница и каталог
- Анимированные кнопки
- Два слайдера на CSS
- Всплывающие окна на JS
- Кроссбраузерная верстка

Все проекты кликабельны и расположены по времени создания - от простого к сложному: вверху идут последние. Ссылки ведут на GitHub, где можно все подробно рассмотреть. Этот сайт с портфолио тоже сделан мною